Responsive Contact Form with Floating Label Animation Using Html, CSS and Bootstrap | Web dev - YouTube

How to validate if input in input field has float number only using express-validator ? - GeeksforGeeks

CSS Newsletter with Animated Floating Input Labels | Move Placeholder Above The input on Focus - YouTube



















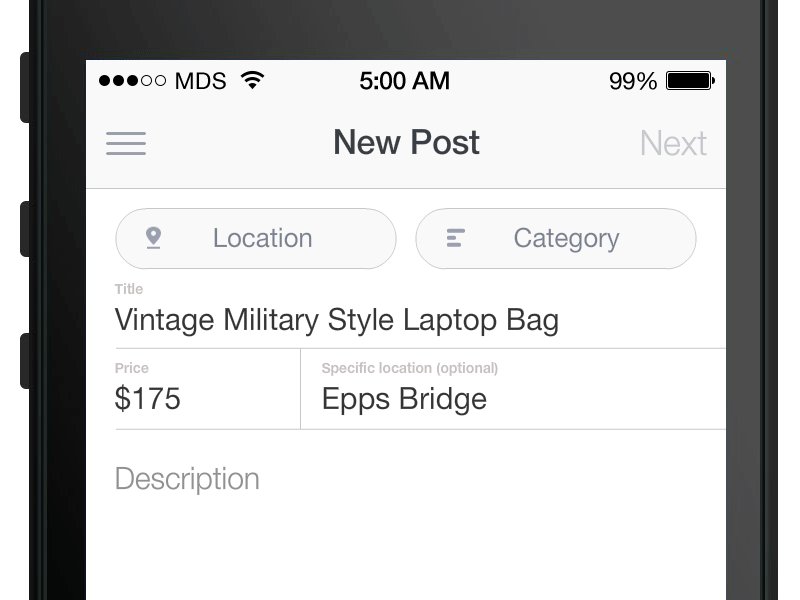
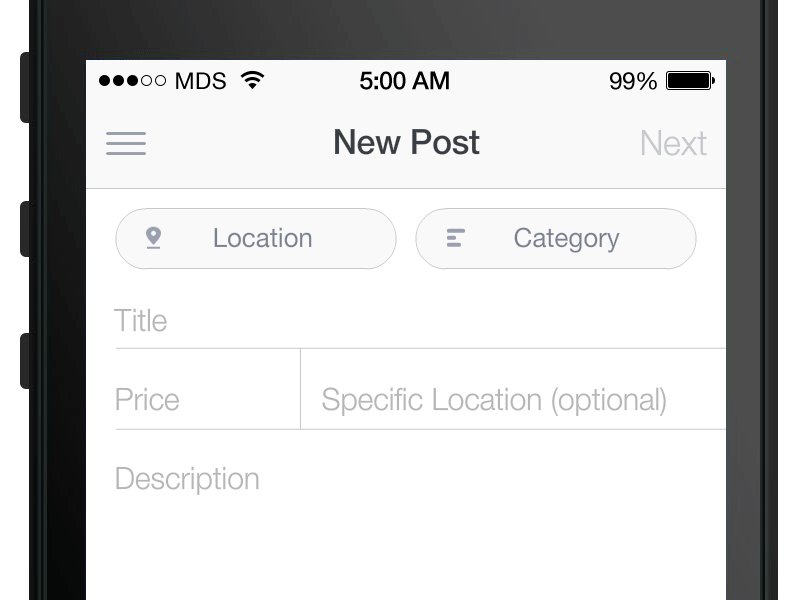
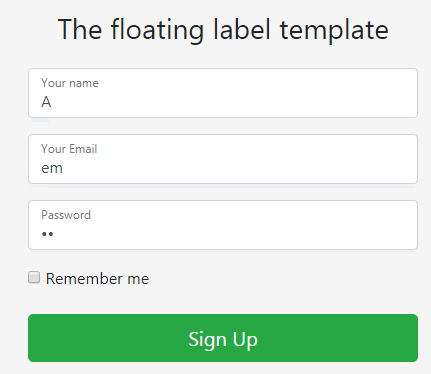
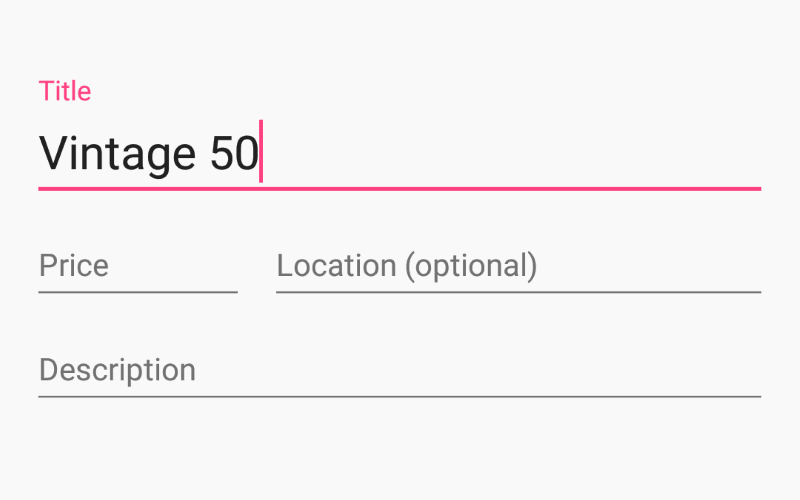
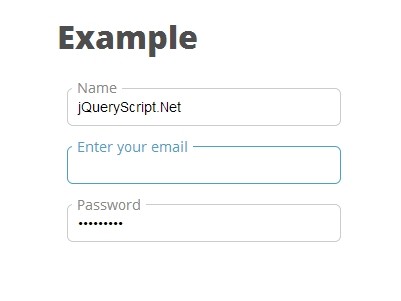
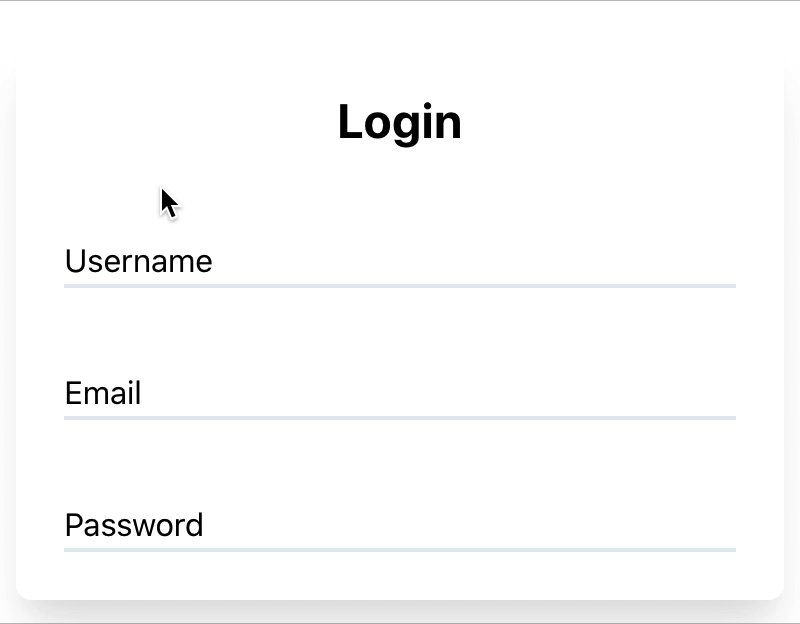
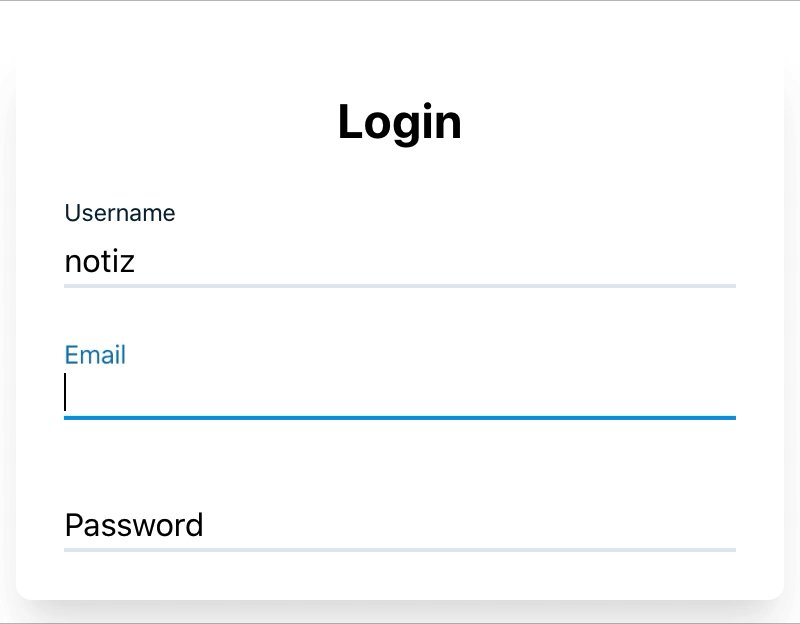
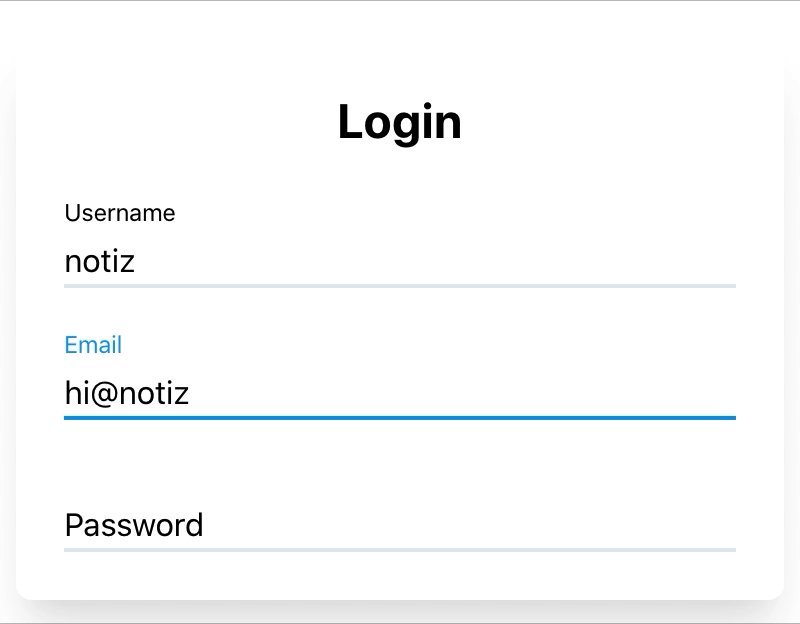
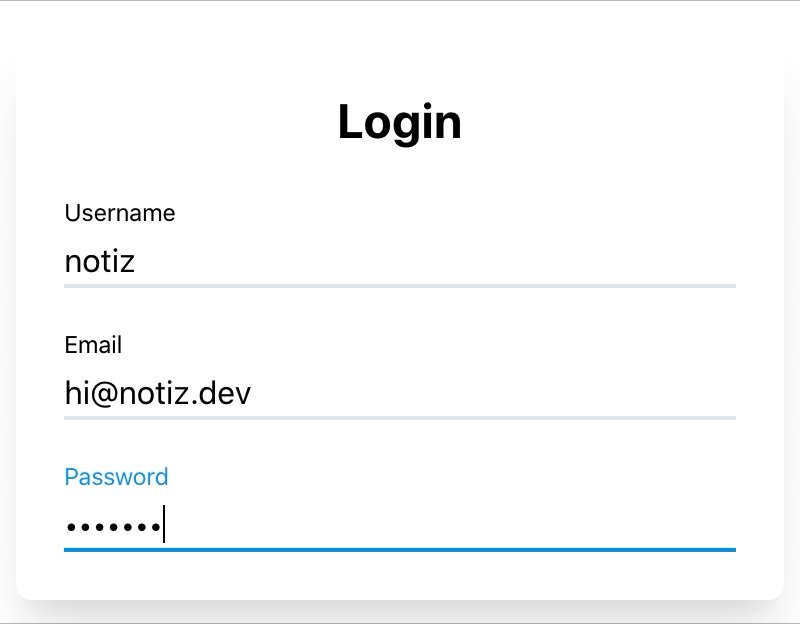
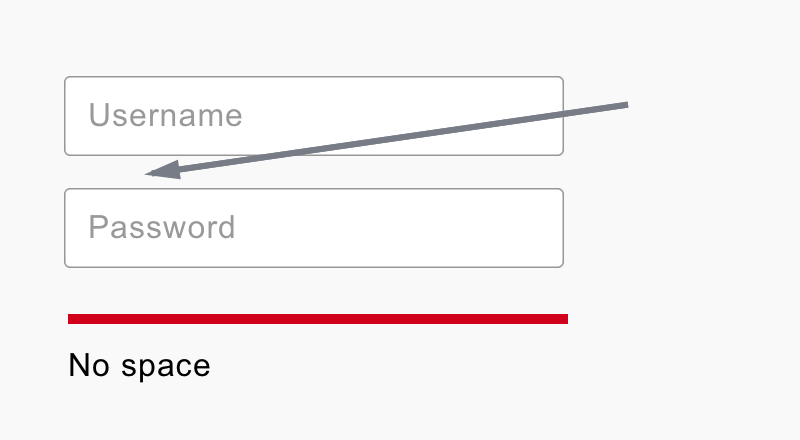
![forms] Add floating label style to inputs · Issue #1280 · buefy/buefy · GitHub forms] Add floating label style to inputs · Issue #1280 · buefy/buefy · GitHub](https://user-images.githubusercontent.com/1521451/54300535-593fce00-45bd-11e9-88bc-96e41a8f67ee.png)