
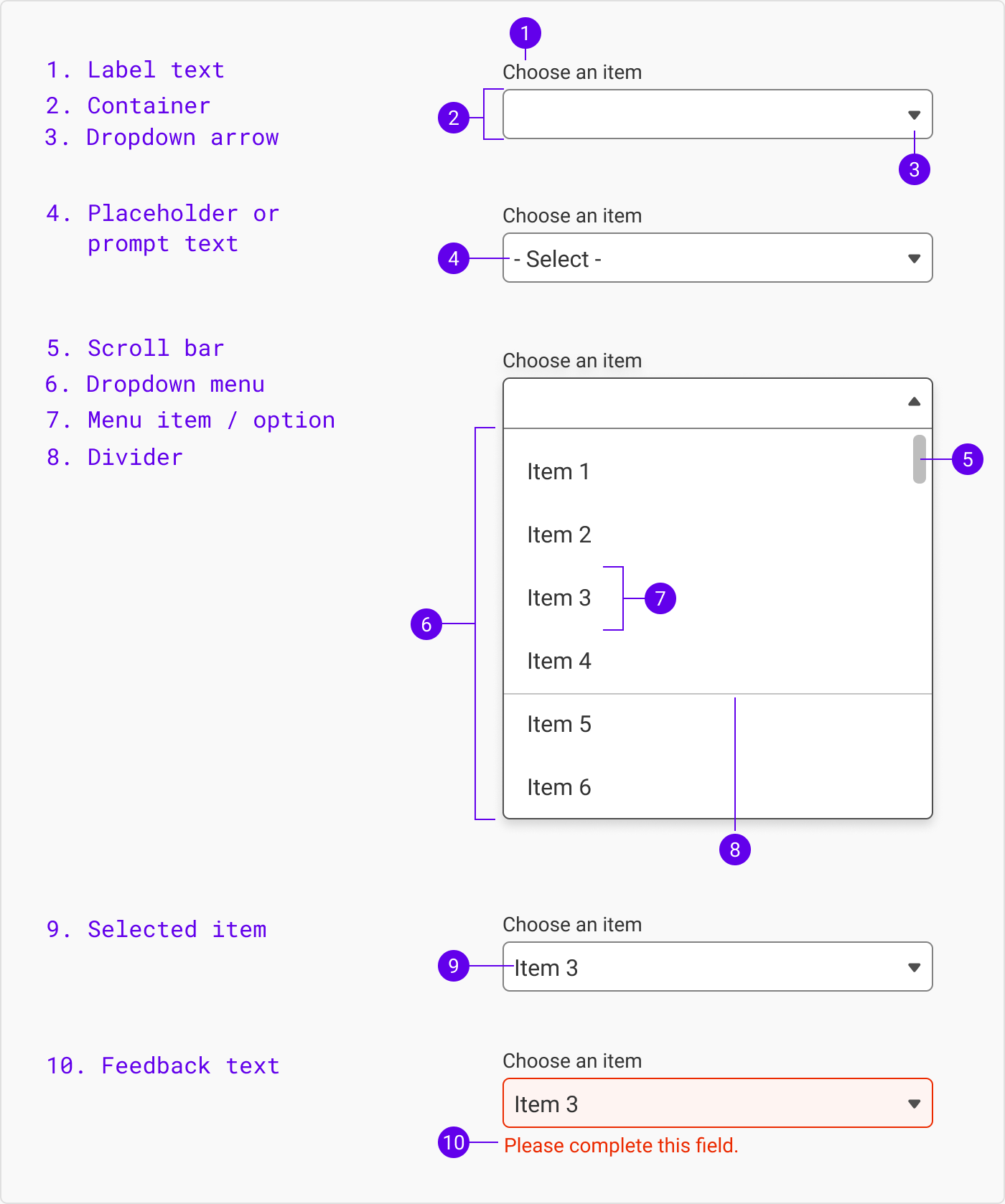
UI cheat sheet: dropdown field. Dropdowns get a lot of flak from the UI… | by Tess Gadd | UX Collective
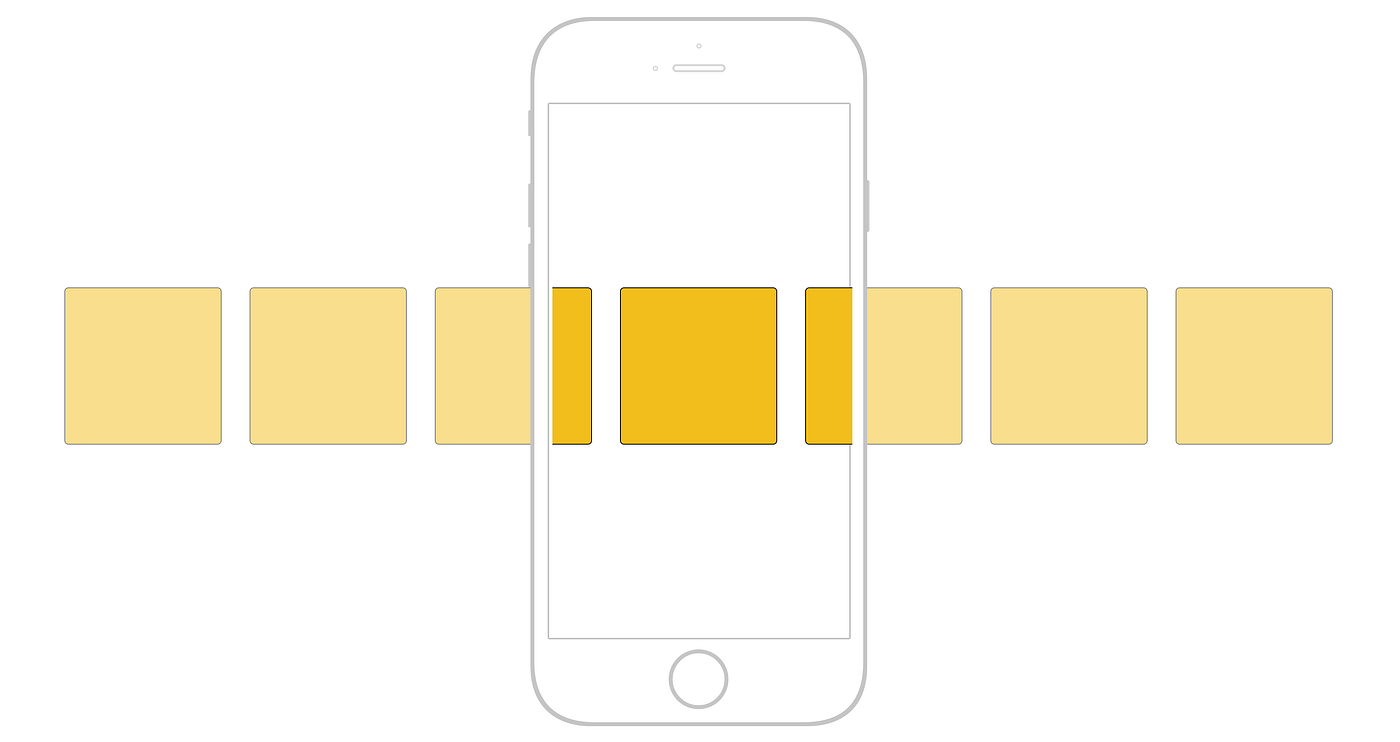
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It | by Dr. Derek Austin 🥳 | Better Programming









![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-02-17/table-responsive.gif)