b-table>: add `tbody-tr-cell-class` as a new prop · Issue #3063 · bootstrap-vue/bootstrap-vue · GitHub

Add class to table row makes table block locked and unusable · Issue #21887 · WordPress/gutenberg · GitHub

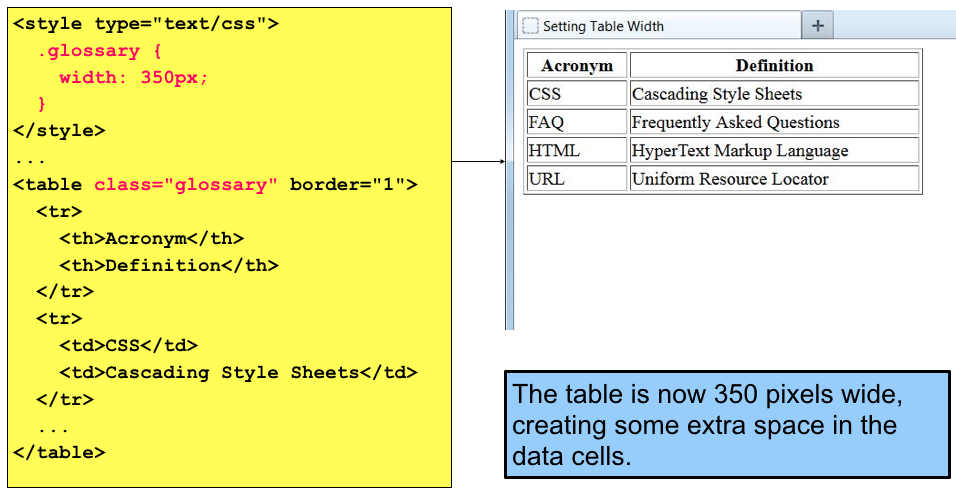
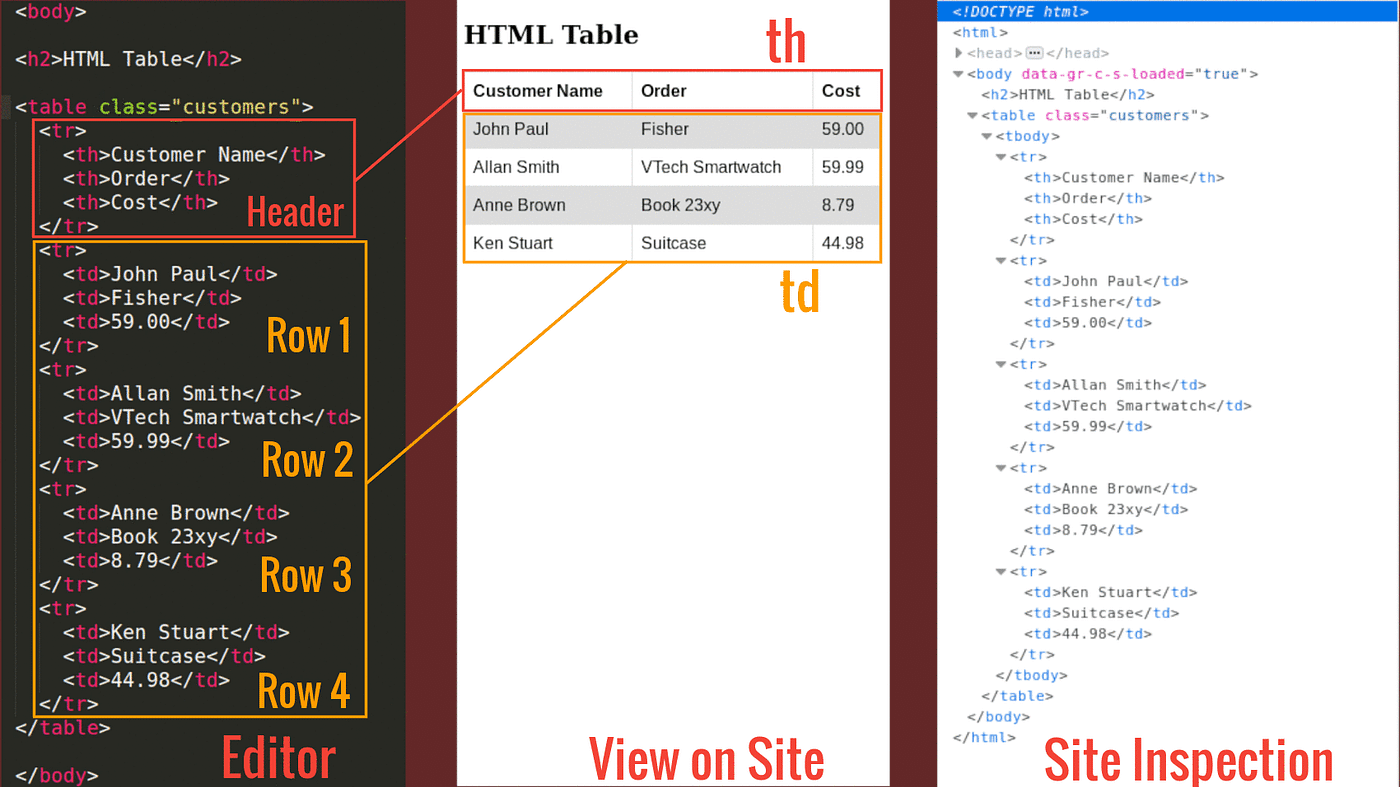
Important difference between standard HTML tables and div tables | by Marian Čaikovski | Geek Culture | Medium

admin - Add custom css class to wp-list-table row for custom post type - WordPress Development Stack Exchange














![Using element-hidden class confuses jQuery hide/show on table rows [#2794885] | Drupal.org Using element-hidden class confuses jQuery hide/show on table rows [#2794885] | Drupal.org](https://www.drupal.org/files/issues/screenshot_238.jpg)